CSS dan HTML adalah dua “gaya” penulisan kode dalam membentuk halaman-halaman pada website. Keduanya banyak dipergunakan dalam praktik pembuatan website. HTML telah banyak dikenal dan akan terus dipergunakan mengingat cara penulisannya yang cukup sederhana dan mudah untuk dipraktikkan. Sedangkan CSS baru belakangan dikembangkan, namun memiliki banyak keunggulan yang tidak dimiliki oleh HTML.
Banyak hal yang membedakan HTML dengan CSS. Untuk itu, kita bisa mempelajarinya dengan berdasarkan pada pengalaman pemakaian HTML secara umum. Beberapa contoh di bawah ini dapat memperlihatkan kemudahan penggunaan stylesheet dibandingkan dengan menggunakan kode HTML biasa.
Struktur Halaman CSS Lebih Sederhana
Website dapat dibangun dengan menggunakan kode HTML sederhana. Sebagai contoh, sebuah halaman dibuat dengan mengandalkan kode-kode HTML seperti berikut ini:
<html> |
Perhatikan bahwa untuk mengatur text pada Tag <H1> dan Tag <p> ditambahkan Tag baru di dalamnya, yakni Tag <font>.
Halaman tersebut dapat dituliskan dengan menggunakan stylesheets sebagai berikut :
<html> |
Ketika kedua file tersebut disimpan dalam file yang berbeda, kemudian keduanya ditampilkan pada Internet browser. Maka, kedua file tersebut akan ditampilkan dengan cara yang sama.
Akan tetapi, struktur kode HTML pada file pertama menggunakan Tag <font> yang berdiri sendiri. Jika pengaturan pada text tersebut akan diterapkan pada tempat yang berbeda, maka seluruh pengaturan yang ditulis pada Tag <font> harus ditulis ulang. Demikian halnya pengaturan text pada Tag <p> di bawahnya. Jika pengaturan text pada paragraf tersebut akan ditempatkan pada Tag <p> lainnya, maka seluruh pengaturan yang ditulis pada Tag <font> harus ditulis ulang.

<h3>Keseragaman Style </h3>
<p>Perhatikan dua contoh berikut :</p>
<p>Halaman yang menggunakan style yang ditulis dengan kode HTML : </p>
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”10″>
<tr>
<td width=”600″ bgcolor=”#CCCCCC”><pre><html>
<head>
<title>Halaman HTML</title>
</head>
<body>
<h1><span class=”style2″><font face="Arial" size="2" color="Red"></span>BENGAWAN SOLO – Cipt. GESANG<span class=”style2″></font></span></h1>
<p><span class=”style2″><font face="Georgia" size="2" color="orange"></span>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu<span class=”style2″></font></span></p>
<hr>
<h1><span class=”style2″><font face="Arial" size="2" color="Red"></span>BENGAWAN SOLO – Cipt. GESANG<span class=”style2″></font></span></h1>
<p><span class=”style2″><font face="Georgia" size="2" color="orange"></span>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu<span class=”style2″></font></span></p>
<hr>
</body>
</html> </pre></td>
</tr>
</table>
<p>Jelaslah bahwa pada contoh di atas, untuk membuat text dengan format yag sama harus dituliskan Tag <font> dengan properti yang sama pula. Bandingkan dengan halaman yang dituliskan dengan menggunakan stylesheets berikut : </p>
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”10″>
<tr>
<td width=”600″ bgcolor=”#CCCCCC”><pre><html>
<head>
<title>Halaman HTML</title>
<span class=”style2″><style type="text/css">
h1 { font-family:Arial, Helvetica, sans-serif; font-size:24px; color:red; }<br /> p {font-family:Georgia, "Times New Roman", Times, serif; font-size:12px; color:orange; }<br /> </style></span>
</head>
<body>
<h1>BENGAWAN SOLO – Cipt. GESANG</h1>
<p>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu</p>
<hr>
<h1>BENGAWAN SOLO – Cipt. GESANG</h1>
<p>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu</p>
<hr>
</body>
</html> </pre></td>
</tr>
</table>
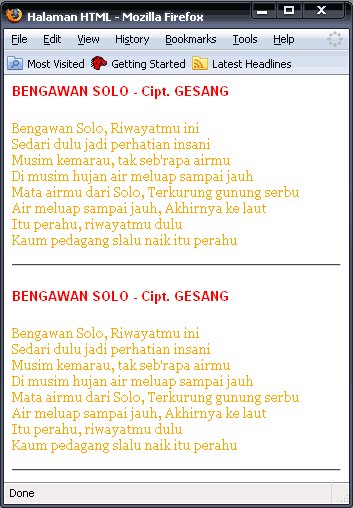
<p>Hasilnya akan ditampilkan sebagai berikut :</p>
<p>Perhatikan dua contoh berikut :</p>
<p>Halaman yang menggunakan style yang ditulis dengan kode HTML : </p>
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”10″>
<tr>
<td width=”600″ bgcolor=”#CCCCCC”><pre><html>
<head>
<title>Halaman HTML</title>
</head>
<body>
<h1><span class=”style2″><font face="Arial" size="2" color="Red"></span>BENGAWAN SOLO – Cipt. GESANG<span class=”style2″></font></span></h1>
<p><span class=”style2″><font face="Georgia" size="2" color="orange"></span>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu<span class=”style2″></font></span></p>
<hr>
<h1><span class=”style2″><font face="Arial" size="2" color="Red"></span>BENGAWAN SOLO – Cipt. GESANG<span class=”style2″></font></span></h1>
<p><span class=”style2″><font face="Georgia" size="2" color="orange"></span>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu<span class=”style2″></font></span></p>
<hr>
</body>
</html> </pre></td>
</tr>
</table>
<p>Jelaslah bahwa pada contoh di atas, untuk membuat text dengan format yag sama harus dituliskan Tag <font> dengan properti yang sama pula. Bandingkan dengan halaman yang dituliskan dengan menggunakan stylesheets berikut : </p>
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”10″>
<tr>
<td width=”600″ bgcolor=”#CCCCCC”><pre><html>
<head>
<title>Halaman HTML</title>
<span class=”style2″><style type="text/css">
h1 { font-family:Arial, Helvetica, sans-serif; font-size:24px; color:red; }<br /> p {font-family:Georgia, "Times New Roman", Times, serif; font-size:12px; color:orange; }<br /> </style></span>
</head>
<body>
<h1>BENGAWAN SOLO – Cipt. GESANG</h1>
<p>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu</p>
<hr>
<h1>BENGAWAN SOLO – Cipt. GESANG</h1>
<p>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu</p>
<hr>
</body>
</html> </pre></td>
</tr>
</table>
<p>Hasilnya akan ditampilkan sebagai berikut :</p>
Keseragaman Style
Perhatikan dua contoh berikut :
Halaman yang menggunakan style yang ditulis dengan kode HTML :
<html> |
Jelaslah bahwa pada contoh di atas, untuk membuat text dengan format yag sama harus dituliskan Tag <font> dengan properti yang sama pula. Bandingkan dengan halaman yang dituliskan dengan menggunakan stylesheets berikut :
<html> |
Hasilnya akan ditampilkan sebagai berikut :

Pada dua contoh di atas, terlihat perbedaan mendasar penggunaan stylesheets dibandingkan dengan penggunaan Tag <font>:
Penggunaan Tag <font> menghasilkan pengaturan text secara individual dan tidak terkoordinasi. Setiap pengaturan text dengan Tag <font> harus selalu disertakan pada setiap tempat, misalnya pada Tag <h1> di seluruh struktur HTML. Apabila diperlukan pengubahan style text tersebut, maka masing-masing Tag <font> harus diubah satu demi satu.
Penggunaan stylesheets menghasilkan pengaturan text secara seragam dan terkoordinasi rapi pada bagian struktur head ; Tag <style> sampai dengan </style>. Dengan pemisahan tersebut, maka struktur HTML di dalam Tag <body> tetap dapat dituliskan secara rapi, tanpa harus disertai dengan Tag lain (Tag <font>) di dalamnya. Apabila diperlukan pengubahan style pada text, maka perubahan dapat dilakukan pada bagian stylesheets saja.
Keleluasaan Penggunaan
CSS menyediakan pilihan yang jauh lebih banyak dibandingkan dengan kode HTML biasa. Banyak hal yang dapat dengan mudah dituliskan dalam stylesheet, misalnya pengaturan margin, penggunaan warna latar belakang, dan sebagainya.
Contohnya, sebuah halaman web ditulis dengan kode HTML sebagai berikut :
<html> |
Halaman tersebut dapat ditulis dengan menggunakan CSS tanpa menggunakan Tag <table>, sebagai berikut :
<html> |
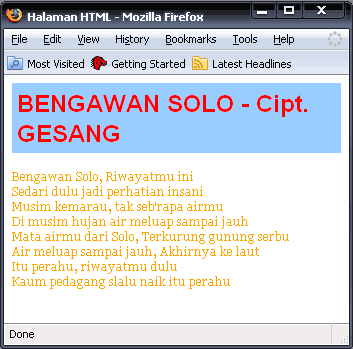
Hasilnya ditampilkan sebagai berikut :

Perhatikan bahwa pada contoh di atas, CSS dapat menghasilkan format text dengan fitur yang jauh lebih lengkap dibandingkan dengan Tag HTML biasa. Sebagai perbandingan, Tag <font> memiliki sekitar 10 properties (termasuk properti style), sedangkan style sheets memiliki sekitar 123 properties. Jelas bahwa fitur pada CSS jauh lebih kaya dibandingkan dengan kode HTML.
Demikian, mudah-mudahan informasi ini bisa bermanfaat.
















Comments :
0 komentar to “Mengenal dan Memahami CSS pada PHP dan Kegunaannya”
Posting Komentar
Terimaksih atas Komentar anda, Semoga Blog ini menjadi lebih baik. Salam....