Alur Program :
- User input artikel pada text editor
- User menyimpan data artikel tersebut ke database MySQL
- Data disimpan di database
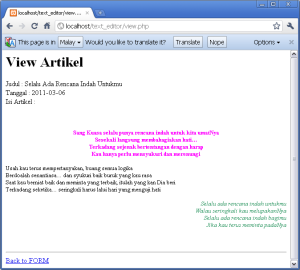
- User menampilkan data yang tersimpan di database ke halaman view artikel
- Selesai
Untuk penjelasan syntaxnya silahkan buka file index.php
Coding untuk memanggil library editor
Coding untuk Form editor<script type=”text/javascript” src=”./jscripts/tiny_mce/tiny_mce.js“></script>template_external_list_url : “lists/template_list.js”,
<script type=”text/javascript”>
tinyMCE.init({
mode : “exact”,
elements : “elm2“,
theme : “advanced”,
skin : “o2k7″,
skin_variant : “silver”,
plugins :
external_link_list_url : “lists/link_list.js”,
external_image_list_url : “lists/image_list.js”,
media_external_list_url : “lists/media_list.js”,
template_replace_values : {
username : “Some User”,
staffid : “991234″
}
});
</script>
<title>Form Editor Ri32</title>Catatan :
<body onLoad=”document.login.userid.focus();”>
<form action=”simpan.php” method=”post”>
<table width=”637″ border=”0″ align=”center” cellpadding=”0″ cellspacing=”0″>
<tr>
<td height=”30″><strong>Judul Artikel</strong></td>
</tr>
<tr>
<td width=”67%” height=”30″><font face=”Times New Roman” size=”2″>
<input type=”text” name=”judul”/ size=”40″></font></td>
</tr>
<tr>
<td width=”67%” height=”30″><font face=”Verdana, Arial, Helvetica, sans-serif” size=”1″><em>(Gunakan editor untuk mengedit tulisan)</em></font></td>
</tr>
<tr>
<td width=”67%” height=”182″><font face=”Times New Roman” size=”2″>
<textarea name=”isi” cols=”30″ rows=”10″ id=’elm2′></textarea></font></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td width=”67%”><input type=”submit” value=”Simpan”> </td>
</tr>
</table>
</form>
</body>
</html>
perhatikan syntax id=elm2 pada tag <textarea name=”isi” cols=”30″ rows=”10″ id=’elm2‘></textarea>
Download Tinymce
http://www.4shared.com/file/OHLhCcFF/text_editor.html
Download nicEdit
http://www.4shared.com/file/SUhOsg3C/nicEdit-ri32.html
Sekian artikel dari saya semoga dapat bermanfaat untuk teman-teman dan anda semua…aamin
Source : http://ri32.wordpress.com/2011/02/26/menampilkan-text-editor-javascript-tinymce-pada-textarea/


















Comments :
0 komentar to “Cara Membuat Text Editor Artikel Menggunakan PHP MySql”
Posting Komentar
Terimaksih atas Komentar anda, Semoga Blog ini menjadi lebih baik. Salam....