Struktur halaman website dibuat dengan kode-kode HTML. Oleh karena itu, jika kita ingin menguasai web design, tidak ada jalan lain selain mencoba dan membiasakan diri bekerja dengan bahasa HTML. Bahasa HTML bukanlah bahasa pemrograman yang rumit. Ia hanyalah sebuah “cara menulis” dalam format yang bisa dibaca oleh semua Internet Browser. Kepanjangan dari HTML adalah Hyper Text Markup Language, artinya adalah bahasa yang bekerja dengan menggunakan text yang ditandai.
Menambahkan Text
Text dan Image adalah elemen paling penting dalam dunia internet. Keduanya secara bersama-sama menjadi elemen pembentuk website. Text dan Image tidak terpisahkan sebagai bagian inti dari website. Sangatlah jarang kita menemukan website yang hanya terdiri atas teks saja, karena pasti tidak akan menarik. Demikian sebaliknya, sangat jarang kita menemukan website yang hanya berupa gambar saja tanpa didampingi oleh teks sebagai penjelasan terhadap gambar tersebut.
Menambahkan teks dan mengatur format teks dapat dilakukan dengan mudah. Mari kita coba berlatih membuat halaman web yang berisi satu artikel sebagai berikut :
1. Bukalah Adobe Dreamweaver CS4.
2. Pada menu awal, buatlah file HTML baru. Klik pada tombol HTML di bawah kolom Create New.


3. Desktop Dreamweaver akan segera terbuka.
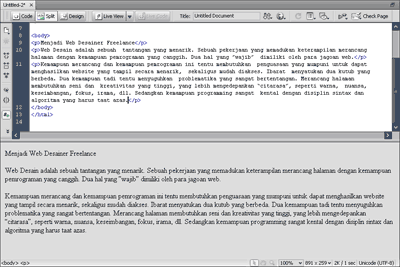
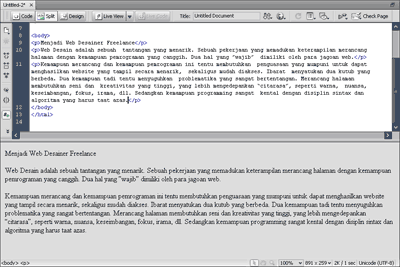
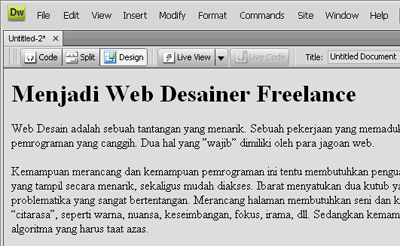
Pada jendela Design, ketiklah sebuah artikel yang Anda sukai tanpa melakukan formatting apapun. Ketiklah beberapa paragraf karena kita akan membutuhkan tulisan yang cukup panjang, misalnya sebagai berikut :
Menjadi Web Desainer Freelance
Web Desain adalah sebuah tantangan yang menarik. Sebuah pekerjaan yang memadukan keterampilan merancang halaman dengan kemampuan pemrograman yang canggih. Dua hal yang ”wajib” dimiliki oleh para jagoan web.
Kemampuan merancang dan kemampuan pemrograman ini tentu membutuhkan penguasaan yang mumpuni untuk dapat menghasilkan website yang tampil secara menarik, sekaligus mudah diakses. Ibarat menyatukan dua kutub yang berbeda. Dua kemampuan tadi tentu menyuguhkan problematika yang sangat bertentangan. Merancang halaman membutuhkan seni dan kreativitas yang tinggi, yang lebih mengedepankan “citarasa”, seperti warna, nuansa, keseimbangan, fokus, irama, dll. Sedangkan kemampuan programming sangat kental dengan disiplin sintax dan algoritma yang harus taat azas.
Web Desain adalah sebuah tantangan yang menarik. Sebuah pekerjaan yang memadukan keterampilan merancang halaman dengan kemampuan pemrograman yang canggih. Dua hal yang ”wajib” dimiliki oleh para jagoan web.
Kemampuan merancang dan kemampuan pemrograman ini tentu membutuhkan penguasaan yang mumpuni untuk dapat menghasilkan website yang tampil secara menarik, sekaligus mudah diakses. Ibarat menyatukan dua kutub yang berbeda. Dua kemampuan tadi tentu menyuguhkan problematika yang sangat bertentangan. Merancang halaman membutuhkan seni dan kreativitas yang tinggi, yang lebih mengedepankan “citarasa”, seperti warna, nuansa, keseimbangan, fokus, irama, dll. Sedangkan kemampuan programming sangat kental dengan disiplin sintax dan algoritma yang harus taat azas.
Hasilnya akan terlihat seperti di bawah ini :


4. Sekarang kita akan melakukan perubahan terhadap teks yang telah kita buat. Tempatkan kursor pada jendela Design. Letakkan kursor dan klik pada judul artikel, yakni paragraph pertama pada tulisan tadi.
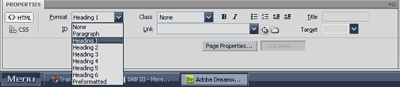
5. Untuk mengubah format paragraf pertama, perhatikan pada jendela Properties di bagian bawah layar. Pada jendela Properties ini kita dapat melakukan perubahan dengan dua macam cara, yakni mode HTML dan CSS. Kita akan mempelajari penggunaan keduanya nanti. Untuk tahap awal ini, pilihlah tombol HTML.
Di sebelah kanan tulisan Format, pilihlah Heading 1 dari drop-down menu.

6. Perhatikan, bahwa di jendela Design kita akan melihat paragraf pertama berubah menjadi huruf dengan ukuran yang lebih besar.

Sedangkan pada jendela Code, kita melihat perubahan kode HTML sebagai berikut :
<p>Menjadi Web Desainer Freelance</p>Berubah menjadi :
<h1>Menjadi Web Desainer Freelance</h1>Penjelasannya adalah sebagai berikut :
Bahasa HTML adalah bahasa yang melakukan formatting terhadap teks dengan menggunakan kode berupa Tag. Penggunaan Tag ditandai dengan kurung tutup siku. Contohnya Tag paragraf ditandai dengan <p> dan ditutup dengan </p>.
Tag dipergunakan untuk mengapit teks yang diberi format yang berbeda. Terdapat banyak Tag lain yang berhubungan dengan formatting paragraf. Contohnya jika kita akan menggunakan format judul artikel (Heading), kodenya adalah sebagai berikut :
<h1> ….. </h1> Heading 1
<h2> ….. </h2> Heading 2
<h3> ….. </h3> Heading 3
<h4> ….. </h4> Heading 4
<h5> ….. </h5> Heading 5
<h6> ….. </h6> Heading 6
<h2> ….. </h2> Heading 2
<h3> ….. </h3> Heading 3
<h4> ….. </h4> Heading 4
<h5> ….. </h5> Heading 5
<h6> ….. </h6> Heading 6
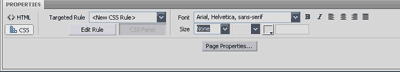
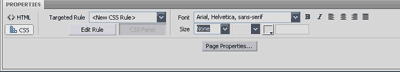
7. Perhatikan panel Properties. Berbeda dengan versi sebelumnya, pada Dreamweaver CS4 tidak ada pengaturan font. Perubahan font hanya dapat dilakukan melalui mode CSS. Hal ini menjadi pertimbangan mengingat Tag <font> akan tidak diberlakukan lagi (deprecated). Untuk melakukan perubahan pada font, langkahnya adalah sebagai berikut :
Pastikan kursor berada pada paragraf pertama
Klik pada tombol CSS (di bawah tombol HTML)
Di sebelah kanan Targeted Rule, pilih <New CSS Rule>
Pada bagian Font, pilih Arial, Helvetica, sans-serif dari drop-down menu.

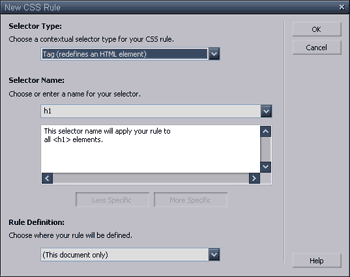
8. Kotak dialog New CSS Rule akan segera tampil memperlihatkan tiga bagian utama, yakni : Selector Type, Selector Name, dan Rule Definition.

8. Kotak dialog New CSS Rule akan segera tampil memperlihatkan tiga bagian utama, yakni : Selector Type, Selector Name, dan Rule Definition.
Pada bagian Selector Type, pilih Tag.
Pada bagian Selector Name sekarang akan tertulis h1 sebagai tanda bahwa pengaturan akan diberlakukan pada Tag h1.
Untuk mengakhiri, klik OK.
Untuk mengakhiri, klik OK.
 9. Dengan melakukan pengaturan melalui CSS Rule, maka Tag <h1> telah memiliki style yang seragam.
9. Dengan melakukan pengaturan melalui CSS Rule, maka Tag <h1> telah memiliki style yang seragam.Perhatikan bahwa pada jendela Code telah tertulis kode sebagai berikut :
<style type="text/css"> <!-- h1 { font-family: Arial, Helvetica, sans-serif; } --> </style>
Kode ini menjelaskan bahwa Tag <h1> telah diberi style, yakni diberi font Arial. Dengan demikian, apabila kita membuat judul di tempat lain dengan menggunakan Tag <h1>, maka secara otomatis judul tersebut akan diberi style yang sama.
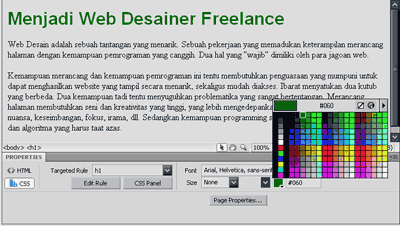
10. Cobalah untuk mengubah warna judul tersebut dengan warna yang Anda sukai. Caranya adalah sebagai berikut :
Tempatkan dan klik kursor pada tulisan judul.
Pada panel Properties, pastikan tombol CSS sedang aktif. Di sebelah kanan, di bawah drop-down menu font terdapat kotak kecil untuk mengatur warna. Klik pada kotak tersebut untuk memunculkan palet warna.
Setelah palet warna muncul, pilih dan klik warna yang Anda inginkan.
Tulisan judul akan berganti warna. Sementara itu, di jendela Code, kode pada Tag <style> juga akan ditambah dengan kode untuk warna.

<style type="text/css"> <!-- h1 { font-family: Arial, Helvetica, sans-serif; color: #060; } --> </style>11. Klik pada menu File > Save untuk menyimpan file yang telah dikerjakan.
12. Beri nama: latihan-1 pada kotak File name. All Document pada kotak Save As Type.
12. Beri nama: latihan-1 pada kotak File name. All Document pada kotak Save As Type.
HTML dan CSS
Tag HTML dipergunakan untuk menyusun struktur halaman HTML. CSS dipergunakan untuk mengatur format pada struktur halaman HTML tersebut. Mungkin pada tahap awal hal ini cukup membingungkan, namun bisa kita analogikan dengan membangun sebuah bangunan. HTML dipakai untuk menyusun bangunan tersebut terdiri dari berapa lantai, masing-masing lantai terdiri dari berapa ruang, dan ruang-ruang tersebut memiliki berapa pintu. CSS dapat dipergunakan untuk mengatur style dari masing-masing lantai, contohnya jenis bahannya, warnanya, ketebalannya, dsb, demikian halnya style dari masing-masing ruang dan style dari masing-masing pintu.
Pada prakteknya, sebuah struktur halaman HTML akan tersusun atas Tag-tag HTML, sebagai contoh pada halaman HTML akan terdapat Tag <h1> untuk Heading, Tag <p> untuk Paragraf, Tag <a> untuk Anchor, dsb. Pada struktur halaman tersebut, diperlukan perintah lain untuk mengatur jenis font, warna, ukuran text, dsb, yang pada era sebelumnya dapat diatasi dengan penggunaan Tag <font>. Hal ini diprakarsai oleh Netscape dan Microsoft, yang sebetulnya merupakan tambahan dari Tag HTML standar yang berlaku pada saat itu.
Demikian halnya dengan Tag <table> yang secara luas dipergunakan (baca: disalahgunakan) untuk mengatur layout halaman website, mengingat pada saat itu tidak ada cara yang lebih mudah untuk mengatur layout halaman selain dengan memanfaatkan Tag <table>.
CSS dibuat untuk menyediakan berbagai kebutuhan bagi web desainer, dengan berbagai kemungkinan layout halaman yang canggih dan sekaligus didukung oleh semua internet browser. Kehadiran CSS bagi web desainer juga dapat memudahkan pengaturan halaman dengan memisahkan struktur halaman HTML berupa tag-tag HTML, dari style-nya. Dengan demikian, akan memudahkan maintenance / perawatan website tersebut.
Penulisan CSS sendiri berbeda dengan penulisan tag pada HTML. CSS mengikuti gaya penulisan Javascript. Pada penulisan HTML, tag akan ditandai dengan kurung siku “<tag>”. Sebaliknya, tanda kurung siku pada penulisan CSS tidak dipergunakan.
Pada latihan terakhir kita sudah menyingung penggunaan tag <h1> yang kemudian kita beri style dengan CSS.
Perhatikan format HTML berikut :
Perhatikan format HTML berikut :
<h1>Menjadi Web Desainer Freelance</h1>
Di bagian atas pada kode HTML tersebut tertulis sebagai berikut :
<style type="text/css"> <!-- h1 { font-family: Arial, Helvetica, sans-serif; color: #060; } --> </style>Artinya, pada struktur halaman tersebut tulisan “Menjadi Web Desainer Freelance” ditempatkan sebagai Heading 1, karena diapit oleh Tag <h1> dan </h1>. Sedangkan di bagian pengaturan style CSS, Tag <h1> telah diberi pengaturan style, font-family Arial, dan diberi warna hijau.
Penulisan CSS diawali dengan selector. Pada contoh di atas, “h1” adalah selector yang berarti style ini akan memilih tag h1 dan kemudian mengganti penampilannya. Dengan demikian Browser internet akan menerapkan style yang ditulis pada CSS dengan selector h1 pada semua tag <h1>.
Mengingat HTML dan CSS adalah dua bahasa yang berbeda dan letaknya terpisah, sangatlah penting untuk melihat hasil akhir dengan klik pada tombol Live View.
Menambahkan CSS Baru
Sekarang kita berlatih menerapkan style pada tag yang berbeda.
1. Klik pada tombol Split untuk bekerja dengan dua jendela sekaligus, jendela Code dan jendela Design.

2. Tempatkan kursor dan klik pada paragraf ke-dua, yakni paragraf yang berisi tulisan “Web Desain adalah…”
3. Klik tombol CSS pada panel Properties. Kemudian pada bagian menu drop-down Font, ganti dengan : Arial, Helvetica, sans-serif.
4. Kotak dialog New CSS Rule akan segera terbuka. Pada bagian Selector Type, pilih Tag.
5. Pada bagian Selector Name secara otomatis akan tertulis p. Klik OK untuk mengakhiri.
6. Kembali ke panel Properties. Pada panel Properties akan terlihat mode CSS dengan Targeted Rule : p. Sekarang kita ganti ukuran teks menjadi 16 px, warna menjadi #333 (Abu-abu tua), dan alignment menjadi Justify (rata kiri-kanan).

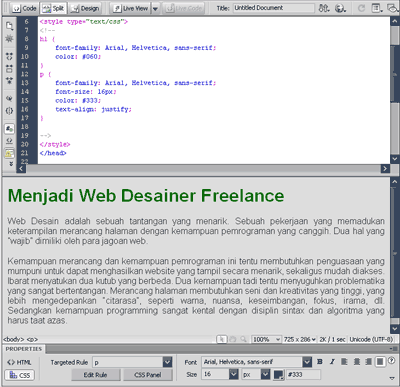
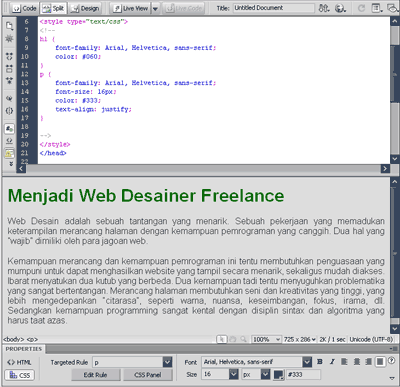
Hasilnya, sekarang pada jendela Design kita akan melihat dua paragraf pada artikel yang telah kita tulis, ditampilkan dengan font, ukuran, warna, dan perataan yang berbeda dari sebelumnya, sesuai dengan perubahan yang telah kita lakukan pada panel Properties.

Hasilnya, sekarang pada jendela Design kita akan melihat dua paragraf pada artikel yang telah kita tulis, ditampilkan dengan font, ukuran, warna, dan perataan yang berbeda dari sebelumnya, sesuai dengan perubahan yang telah kita lakukan pada panel Properties.
7. Pada jendela Code, kita juga akan melihat ada style p di bawah style h1:
<style type="text/css"> <!-- h1 { font-family: Arial, Helvetica, sans-serif; color: #060; } p { font-family: Arial, Helvetica, sans-serif; font-size: 16px; color: #333; text-align: justify; } --> </style>8. Sampai di sini kita bisa menyimpan file latihan-1.html ini. Klik pada menu File > Save.
Bekerja dengan Kode CSS
Pada penjelasan sebelumnya kita telah mengenal kode CSS dan HTML. Kita juga telah mengetahui bahwa cara penulisan kode CSS berbeda dengan kode HTML. CSS tidak menggunakan kurung siku, sedangkan penulisan Tag HTML menggunakan kurung siku, contohnya :
<h1>Menjadi Web Desainer Freelance</h1>
Perbedaan tersebut muncul mengingat CSS sebenarnya merupakan bagian atau elemen dari kode HTML. Hal ini dapat kita lihat pada bagian kode CSS, sebagai berikut :
<style type="text/css"> <!-- h1 { font-family: Arial, Helvetica, sans-serif; color: #060; } p { font-family: Arial, Helvetica, sans-serif; font-size: 16px; color: #333; text-align: justify; } --> </style>Pada kode CSS di atas terlihat jelas bahwa tulisan kode yang dicetak tebal merupakan Tag HTML. Kode CSS dibuka dengan Tag <style type=”text/css”> dan ditutup dengan Tag </style>. Cara penulisan CSS seperti di atas dinamakan dengan Internal Stylesheet.
Sekarang kita berlatih untuk mengubah kode CSS secara manual, sebagai berikut :
1. Bukalah file: latihan-1.html dengan Dreamweaver CS4.
2. Klik tombol Split untuk bekerja dengan dua jendela sekaligus, Code dan Design.

3. Pada jendela Code, tempatkan kursor di dalam kode CSS.
4. Kita akan mencoba membuat kode CSS secara manual untuk membuat alignment judul menjadi rata tengah. Pindahkan kursor tepat di belakang kode warna untuk tag h1 (di belakang kode : color: #060; )
5. Tekan ENTER untuk membuat baris baru.
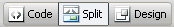
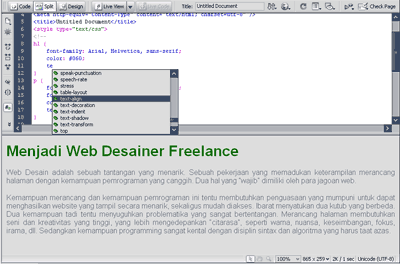
6. Code Assist akan langsung muncul untuk mempermudah penulisan kode. Anda dapat menuliskan kode secara manual dengan diketik langsung, atau memilih selector dari Code Assist.


Tuliskan seperti ini :
text-align: center;
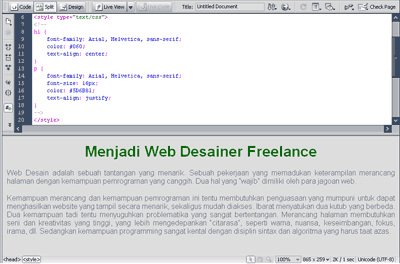
7. Kode CSS sekarang akan menjadi seperti ini :
<style type="text/css"> <!-- h1 { font-family: Arial, Helvetica, sans-serif; color: #060; text-align: center; } p { font-family: Arial, Helvetica, sans-serif; font-size: 16px; color: #333; text-align: justify; } --> </style>8. Untuk melihat preview dari perubahan kode yang sudah ditulis, klik pada tombol Refresh di panel Properties.


9. Nah, sekarang pada jendela Design akan terlihat perubahan judul artikel akan berada di tengah.

10. Simpan pekerjaan Anda. Klik pada menu File > Save.
Dengan contoh latihan di atas, berarti sekarang kita telah mengetahui bahwa kode CSS dapat dituliskan secara manual. Code Assist dapat membantu kita untuk menentukan nama selector mana yang akan kita gunakan sekaligus membantu kita menentukan value-nya.
Kita lanjutkan pada topik berikutnya.
Source : http://webdesainer.wordpress.com/2009/08/08/membuat-website-dengan-dreamweaver-cs-4-bagian-iii-memulai-halaman-baru/

















Comments :
0 komentar to “Cara Cepat Membuat Website Menggunakan Dreamweaver Part3”
Posting Komentar
Terimaksih atas Komentar anda, Semoga Blog ini menjadi lebih baik. Salam....